goxel (update on 2019/Feb/12)
http://guillaumechereau.github.io/goxel/
https://goxel.xyz (https://github.com/guillaumechereau/goxel)
Voxlap
http://www.advsys.net/ken/voxlap.htm
Ken Silverman's open source voxlap engine. It has a real-time WYSIWYG editor - VOXED for editing the game map.
Source Code: http://www.advsys.net/ken/voxlap/voxlap05.htm
see also Ken Silverman's EVALDRAW: http://www.advsys.net/ken/download.htm#evaldraw
and Ken Silverman's PND3D demo, an abandoned successor to the famous voxel engine Voxlap: http://advsys.net/ken/voxlap/pnd3d.htm
Strip to Voxel
http://www.moddb.com/games/black-shadow-3d/downloads/strip2vox-v3-beta
A program to convert an image strip, or series of pictures in a long film strip like image, into a raw voxel model for later editing.
Slab6 & POLY2VOX
http://www.advsys.net/ken/download.htm#slab6
An open source 6-degree of freedom viewer and editor for KVX and VOX voxel files.
The utility POLY2VOX is a polygon to voxel model converter.
See also http://forumarchive2.spadille.net/viewtopic.php?f=69&t=205&hilit=poly2vox+unlimited&sid=4c4538d139694d8d3efbc100d48f2f25 (Poly2Vox UNLIMITED, onverts textured .3DS files to voxels over size 256.)
and http://www.cs.princeton.edu/~min/binvox/ (3D mesh voxelizer).
Voxelstein3D
http://voxelstein3d.sourceforge.net/
An open source FPS game inspired by Wolfenstein 3D using Ken Silverman's VOXLAP engine to render voxels. The game package contains a animator tool for editing voxel animations.
VoxRend
http://voxrend.sourceforge.net/
Includes tools for VOX - a file format that describes an object built with voxels.
Source Code: http://voxrend.sourceforge.net/#downloads
MagicaVoxel
https://ephtracy.github.io/
A free lightweight 8-bit voxel editor and renderer with lots of functionalities.
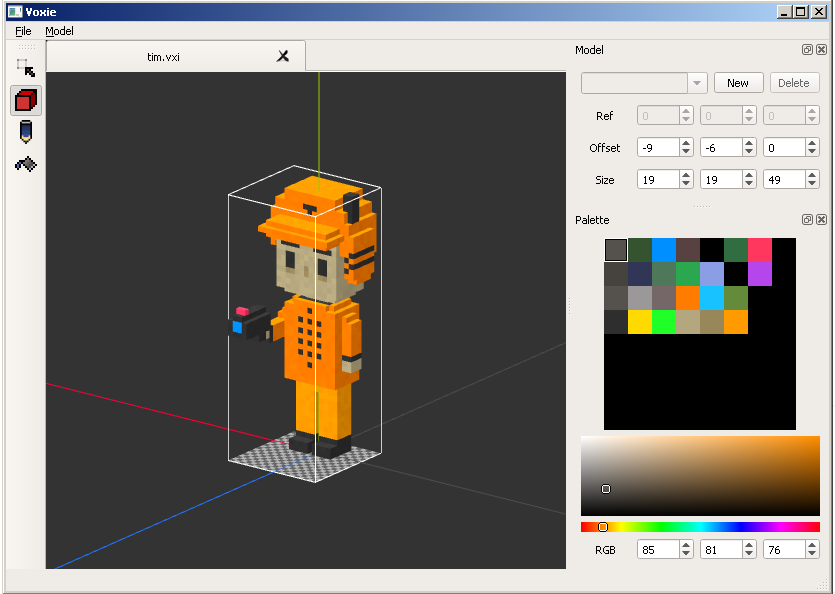
Voxie
https://github.com/matpow2/voxie
A cross-platform open-source voxel editor and tool chain that supports per-frame animation.
Source Code (MIT): https://github.com/matpow2/voxie
VoxEditor
https://www.youtube.com/watch?v=pTWenv6JrZY
A voxel editor written in C#.
Source Code: https://bitbucket.org/BamYazi/voxeditor/
Note: This tool seems sophisticated, however, not much information can be found about it. You may need to contact the author for more details.
Sprite Voxel Editor
http://sproxel.blogspot.com/
Sproxel (short for "Sprite Voxel Editor") is a 3d interface designed to let the user quickly create and edit voxel-based 3d models. The creation process and resulting geometry can be thought of as an extension to 2d pixel art.
Source Code(New BSD): http://code.google.com/p/sproxel/
Voxel Builder
http://voxelbuilder.com/
Voxel Builder is an open source tool for http://voxeljs.com/ that lets anyone design and edit 3D voxel (cube) models easily, right in their web browser.
Source Code (BSD): https://github.com/maxogden/voxel-builder
Similar tools http://kyucon.com/qblock/ and http://mrdoob.com/projects/voxels/.
Cube Kingdom
http://cubekingdom.web.fc2.com/
http://www.indiegames.com/2009/06/freeware_app_pick_cube_kingdom.html
Cube Kingdom is an application that can be used to create 3D models out of blocks with the same size and dimension.
VoxelDesc
http://claudeb.itch.io/voxeldesc
VoxelDesc is a voxel editor driven by a command line with 2.5D graphics and powerful scripting.
Source Code (Artistic License version 2): https://github.com/felixplesoianu/voxeldesc
Zoxel
http://zoxel.blogspot.co.uk/p/about-zoxel.html
Zoxel is a voxel editor designed for small models. Like a sprite editor, but in 3D.
Source Code (GNU GPL): https://github.com/grking/zoxel
VoxelShop
http://blackflux.com/node/11
VoxelShop is an extremely intuitive and powerful software for OSX, Windows and Linux to modify and create voxel objects. It was designed from the ground up in close collaboration with artists.
SummerDawn
http://www.giawa.com/voxel-editor/
Simple voxel editor based on .NET framework.
Cube Construct
http://www.cubeconstruct.net/#&slider1=7
http://www.neuroproductions.be/experiments/cube-construct-a-3d-pixel-editor-for-ipad/
3D Pixel Editor for iPad with source code.
Source code: https://github.com/neuroprod/CubeBuilder
See also
http://www.neuroproductions.be/experiments/3d-pixel-fun/
http://www.neuroproductions.be/experiments/zbrush-modelling-in-flash/
VoxelPaint
http://www.voxelpaint.com
https://play.google.com/store/apps/details?id=net.kajos.voxelpaint.android
Painting in 3D with voxels in the cloud using WebGL or the Android app.
Hangover
http://shrinker.beyond-veils.de/projects/Hangover/
An all-3D 3D terrain editor which enables you to simply interactively draw and manipulate terrains in 3D space. Since this is not based on height fields, you can easily create steep hills, overhangs or even tunnels.
Creeperchest
http://shrinker.beyond-veils.de/projects/IterationX/Creeperchest/
A Minecraft level editor.
kv6ToSchematic
http://www.minecraftforum.net/forums/mapping-and-modding/minecraft-tools/1265323-kv6toschematic-import-3d-models-with-textures
Import kv6 format voxel to Minecraft.
Voxel Section Editor
http://www.ppmsite.com/?go=vxlseinfo
Open source voxel creation and editing tool for Command & Conquer Tiberian Sun and Command & Conquer Red Alert 2 voxel files.
See also http://www.tibed.net/voxel
RadED
https://www.youtube.com/watch?v=CZFcWtPa3BY&feature=player_embedded
RadED is an experimental voxel editor for Doom circa 1993.
Source Code: http://leeland.stores.yahoo.net/earlydoomstuff.html
See also
http://web.archive.org/web/20120317221740/http://www.jonof.id.au/forum/index.php?topic=1972.0
Note: this tool is rather old and no binary available - you need to compile for yourself.
Polygon modelling tools support sculpting (For High-Resolution realistic Voxel model creation):
Blender
http://www.blender.org
The free and open source 3D animation suite also has sculpt mode:
http://wiki.blender.org/index.php/Doc:ZH/2.6/Manual/Modeling/Meshes/Editing/Sculpt_Mode
Sculptris
http://pixologic.com/sculptris/#
Lite version of ZBrush, the ideal ground on which to get started with digital sculpting.
SculptyPaint
http://elout.home.xs4all.nl/sculptpaint/
SculptyPaint is a low polygon 3D creation tool original written for creating sculpts.
SharpConstruct
http://sourceforge.net/projects/sharp3d/
SharpConstruct is a 3D modeling program designed to let users paint depth on to polygon models in real-time. Unlike traditional modeling programs, SharpConstruct makes it easy to quickly model organic shapes.
See also http://graphics.ethz.ch/pointshop3d/ and FiberMesh (Designing Freeform Surfaces with 3D Curves) http://www-ui.is.s.u-tokyo.ac.jp/~takeo/research/fibermesh/index.html
Dilay
http://abau.org/dilay/
PolyBrush
http://polybrush.org/
http://www.123dapp.com/sculptplus
Rocket 3F
A user-friendly 3D modeling tool which supports sculpting and mesh drawing.
Others:
Create quickly and easily your 3D head from just two 2D photos:
http://www.looxis.de/looxis-faceworx-tool/
see also http://www.123dapp.com/catch
Sketch-based shape creation & free-form modeling tool:
http://www.shapeshop3d.com
http://www-ui.is.s.u-tokyo.ac.jp/~takeo/java/smoothteddy/index.html
http://en.wikipedia.org/wiki/Sketch-based_modeling
truesculpt (Virtual sculpture for Android) https://code.google.com/p/truesculpt/
Mathematical models: http://k3dsurf.sourceforge.net/
2D/3D free generative art application: http://www.digitalpoiesis.org/
Artist3D: http://www.artist3d.de/index.htm
MeshMixer: http://www.meshmixer.com/ and http://www.123dapp.com/meshmixer
Voxel Paint in 3D with Oculus VR:
https://forums.oculus.com/viewtopic.php?f=42&t=20712
http://voxelator.com/ (Free, WebGL based)
Links:
http://www.reddit.com/r/Trove/comments/1vxs93/list_of_voxel_editors_and_useful_stuff_updated/
http://trove.wikia.com/wiki/Common_Voxel_Editors
https://bitbucket.org/volumesoffun/polyvox/wiki/Voxel%20editors
https://www.slant.co/topics/1544/~best-voxel-editors
https://alternativeto.net/software/goxel/